
Mobile design has different limitations and requirements than computer interfaces. Many companies have mobile and computer-based designs for identical products. Designers learn to distill essential elements for smaller screen sizes and to optimize their designs for users on the move.
The importance of mobile user experience design grew dramatically in 2014 when mobile users suddenly became the online majority. Designers quickly learned they couldn’t simply miniaturize a desktop interface. They needed to reevaluate the needs and limitations of the growing audience of mobile users.
Since then, mobile design has evolved to find the best use of smaller screens.
Experiences are now tailored specifically for mobile environments and specific contexts of use.
Attention spans are shorter in mobile UX. Users want results fast, with minimal effort and zero friction. They’re often distracted. Signal and power loss are frequent worries. These users often walk and use devices at the same time.
Typically, mobile users find themselves in three scenarios:
Here are some practical guidelines to design for mobile interfaces and a mobile-first approach:
Smaller screens mean essential elements need to be legible on a smaller resolution. You must make a clean, legible layout to cater to mobile users.
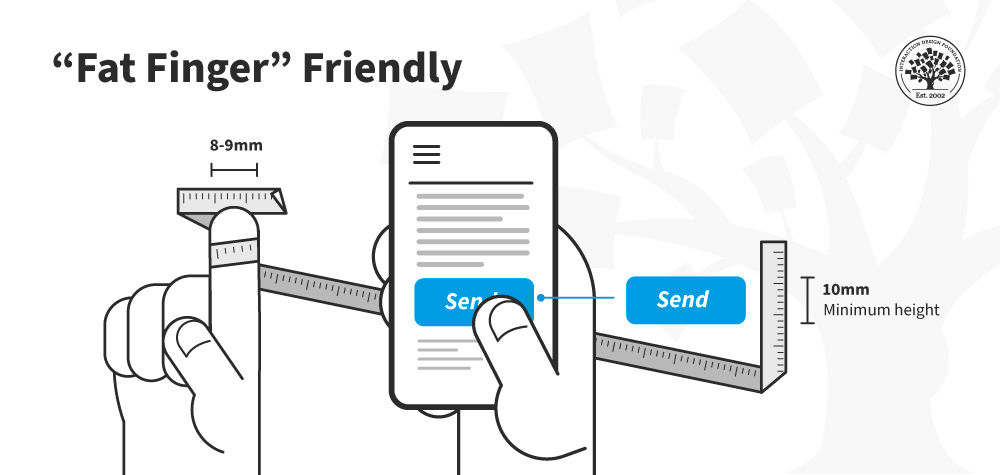
Users might not complete a task all at once. Make sure they don't get lost easily. Also, most users use one hand, and some fingertips are larger than others.

Users become frustrated when they have to continuously tap buttons. So, design to offer maximum effect for minimum interaction/effort.
Let users continue where they left off so they can switch easily between mobiles and desktops.
For more practical tips on Mobile UX, read a comprehensive guide to mobile app design.
See examples of excellent navigation menu designs and when to use them.
A top-notch mobile user experience follows a structured five-step process, as explained by Frank Spillers, CEO of Experience Dynamics. Firstly, assess your internal priorities and business goals.
Show Hide video transcriptDive deep into understanding users by recognizing their needs, contexts, and objectives in step two. The third step is defining the app's value proposition, emphasizing emotional value. With insights from user needs and the specified value, step four involves crafting a distinct UX strategy. Lastly, you sketch, review, and refine the design. Ultimately, understanding and integrating the user's context with the design results in an app that resonates, delights, and ensures strong user adoption.
What is UX in mobile?Mobile UX (User Experience) pertains to a user's overall experience while interacting with a mobile device, predominantly smartphones and tablets. It encompasses the design, usability, and functionality tailored for smaller screens and different user behaviors compared to desktops. Effective mobile UX ensures seamless navigation, intuitive design, and rapid load times, catering to on-the-go usage. As highlighted in our Mobile UX Design guidelines, it's crucial to consider factors like touch screen interaction, limited screen real estate, and varied device capabilities to create a satisfactory user experience.
What is the most important way to optimize a mobile user experience?The cornerstone of enhancing mobile UX is task analysis. As Frank Spillers, CEO of Experience Dynamics, explains, task analysis involves observing users performing their tasks without emphasizing the technology they use.
Show Hide video transcriptBy having users show their current routines, you can identify workarounds, patterns, and individual adjustments. The goal is to comprehend their problem-solving process step by step. This method reveals invaluable insights, especially with ethnography, which delves into cultural cues and user behavior. Using the observations from task analysis, designers can map and flow chart user activities, ensuring the design supports these sequences seamlessly. The ultimate aim is to create an intuitive user journey that feels natural and logical.
What is an example of good user experience?A prime example of good user experience can be observed in the Apple Watch, which functions not just as a standalone device but as part of a broader product-service system. This biofeedback device, when paired with services like Fitness Plus, seamlessly integrates with the user's lifestyle. Its cohesive design complements the mobile app and other devices, creating a harmonious ecosystem. Frank Spillers, CEO of Experience Dynamics, emphasized the importance of examining the entire ecosystem, from service to mobile app, to truly grasp how products like the Apple Watch provide an unparalleled user experience.
Show Hide video transcriptUser experience (UX) encompasses more than just usability.
Show Hide video transcriptAs described by UX pioneer Peter Morville, the seven critical aspects of UX are:
To construct a mobile app tailored for patient-doctor chats:
Tappability in mobile UX refers to the efficiency and clarity of tap-based interactions on mobile devices. It minimizes unnecessary taps, ensuring users know what's tappable without confusion.
Show Hide video transcriptTappability is closely related to affordances, UI elements that invite the expected interaction. Think of a button that looks pressable or a slider that looks slideable. Enhancing tappability means offering clear visual cues (or signifiers), such as a pulsating button, to indicate interactive elements. Clean design is vital, but it shouldn't maintain clarity. Proper tappability reduces user frustration, uncertainty, and errors, ensuring a smoother mobile experience. Dive deeper into mobile UX best practices in our course Mobile UX Design: The Beginner's Guide.
What’s the difference between a Smartphone and a Tablet?Smartphones and tablets differ mainly in size, purpose, and user behavior. A smaller resolution characterizes a smartphone and is not always the primary access device. Users of smartphones often multitask, face more distractions, and interact in a profound social and emotional context, which includes environmental factors like low lighting. They require clear tapability on objects. On the other hand, a tablet offers a larger screen area and is easier to design for due to its size. It's often a multi-user device used more by consumers at home, with less business usage than smartphones. When designing for tablets, one should maximize the available real estate while ensuring objects remain easily tappable.
Show Hide video transcriptDive deep into mobile UX on the Interaction Design Foundation. Start with Mobile UX Design: The Beginner’s Guide for foundational knowledge. To refine interface skills, explore the Mobile UI Design Course. Enroll in the Mobile UX Strategy Course: Building Successful Products for a strategic perspective on creating successful mobile products. Each course offers expert-led content, ensuring a comprehensive mobile user experience design grasp. Enhance your skills and stay updated with the latest in mobile UX.
Show Hide video transcript 
Here’s the entire UX literature on Mobile User Experience (UX) Design by the Interaction Design Foundation, collated in one place:

In mobile user experience (UX) design, it’s important that we respect a user’s task and mindset, as well as the device’s limitations. Here you’ll learn about the general principles that can help you get started with your design.
Josh Clark, the author of Tapworthy: Designing Great iPhone Apps, describes three types of mobile mindsets:
We might add a few more categories that have emerged since Josh wrote that book early on in the smartphone era:
In that last category, Microsoft offers a set of guidelines called “Respecting Focus.” They fall into five main areas:
You don’t have as much screen real estate for mobile devices as you do for PCs and laptops. That means, normally, you’ll design for multiple screen sizes. Remember, you want to focus on a “mobile first” approach, which means you’ll design for the smallest mobile platforms and increase complexity from there.
A good process to follow would be:
If we use a task-first approach, we can guarantee that you've got the main task upfront. Think of it as a measure of urgency for the task.
The app Shazam is an excellent example of how you prioritize the main task. Shazam identifies the music playing around you. It helps solve a problem that we can all relate to: how many times have you heard a great song on the radio, at a shop or bar but couldn't identify it? Often, you don't have much time to Shazam a song, and the app caters to this issue. The interface is pared back, with just one large button on the screen. The button is animated to show the user that it needs to be pressed, with a line of text saying, "Tap to Shazam." The app's main task is immediately apparent to anyone who uses it.
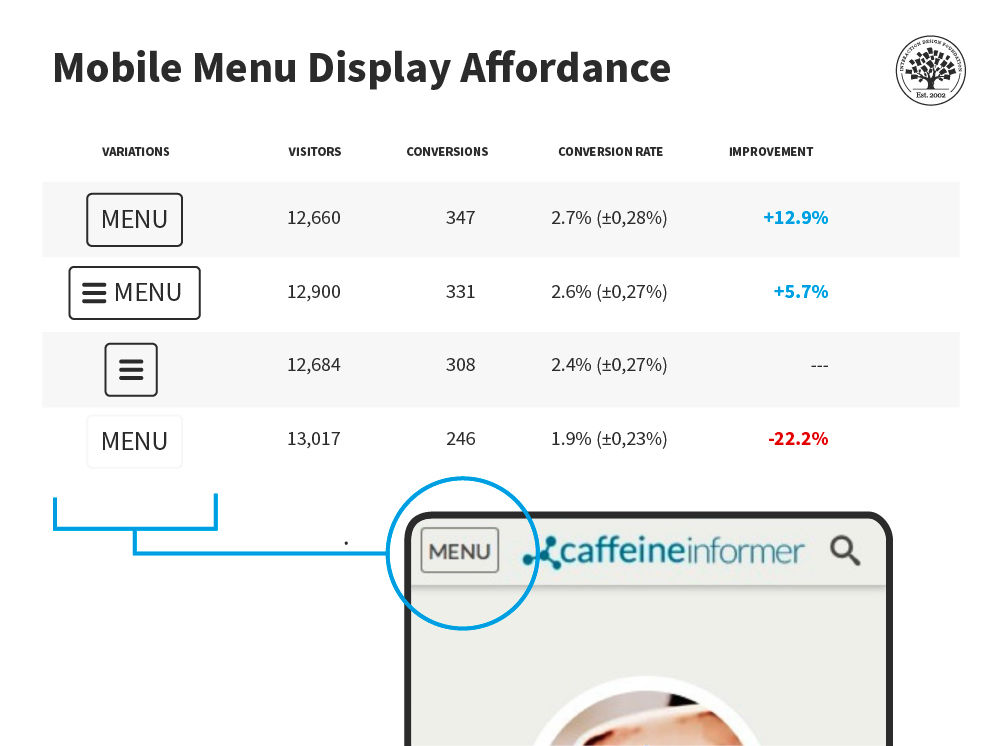
Keypads and touch screens don’t make for precise navigation like mice do, so try to:


This isn't to say that you should never use a hamburger menu. Mobile gaming especially finds good uses for hamburger menus, but be aware of their strengths and weaknesses.
As always, test with your users to make sure your mobile menu is accessible.
The less the user has to fiddle with their phone, the more they’ll enjoy your mobile web or app. Consider how to:
Mobile connections can be a colossal pain in areas with patchy service. Don’t make things difficult for your users. Try to:
As users move between mobile and desktop, they will expect similar experiences. Remember to:
Mobile is different from the traditional desktop environment. While standard UX and usability considerations apply to a mobile context, the mobile environment brings new design considerations. We must respect a user’s attention and minimize interruptions. Overall, we must pay attention to the particular details of mobile experiences to deliver the best possible UX.
Creative Bloq suggests focusing on these 10 principles of interactive design for mobile.
Read Microsoft’s guide on Respecting Focus.
Learn more about designing interruptions in this Medium article.
Familiarize yourself with Toptal’s Guide to notification design.
Learn about how to make a hamburger menu accessible.
Show full article Hide full articleTake a deep dive into Mobile User Experience (UX) Design with our course Mobile UX Design: The Beginner's Guide .
In the “Build Your Portfolio” project, you’ll find a series of practical exercises that will give you first-hand experience with the methods we cover. You will build on your project in each lesson so once you have completed the course you will have a thorough case study for your portfolio.
Mobile User Experience Design: Introduction, has been built on evidence-based research and practice. It is taught by the CEO of ExperienceDynamics.com, Frank Spillers, author, speaker and internationally respected Senior Usability practitioner.